css基础
快捷输入
h700 直接设置成高度700
.nav>ul>li>a 直接生成嵌套结构
类选择器
链接伪类选择器的使用
a:link{
color:red;
font-weight;
}
/* 超链接未点击时的效果 */
a:hover {
color:red;
/* 鼠标经过超链接时的效果 */
}
active:点击中时的效果
visvited:点击后时的样式
结构类伪类选择器
一般用于有多个子集时的结构,特定选择某个子项
first-child 选择第一项
last-child 选择最后一项
nth-child() 括号内填序号,也可用 even 或 odd 选择偶数或奇数
nth-child(n) 从n = 0开始的等差数列,也可使用公式如 2n 等进行选择
nth-last-child(n) 同上只不过 n 的首项为最后一个
目标伪类选择器
:target {
color: aquamarine;
}/* 用于选取超链接指向的目标元素可以是标题等 */
复合选择器
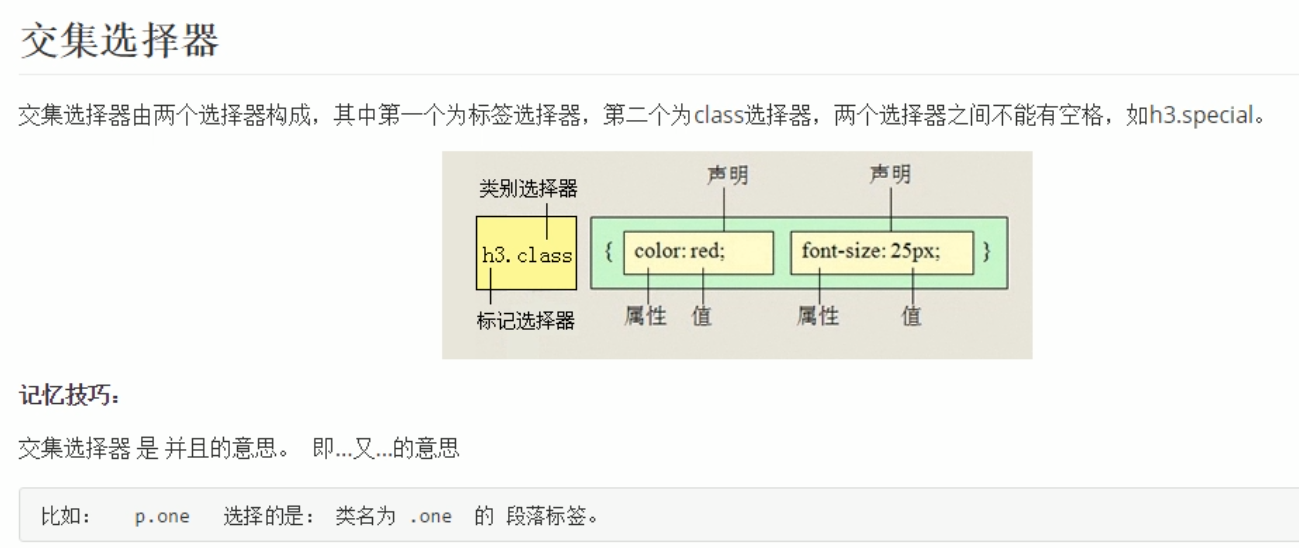
交集选择器

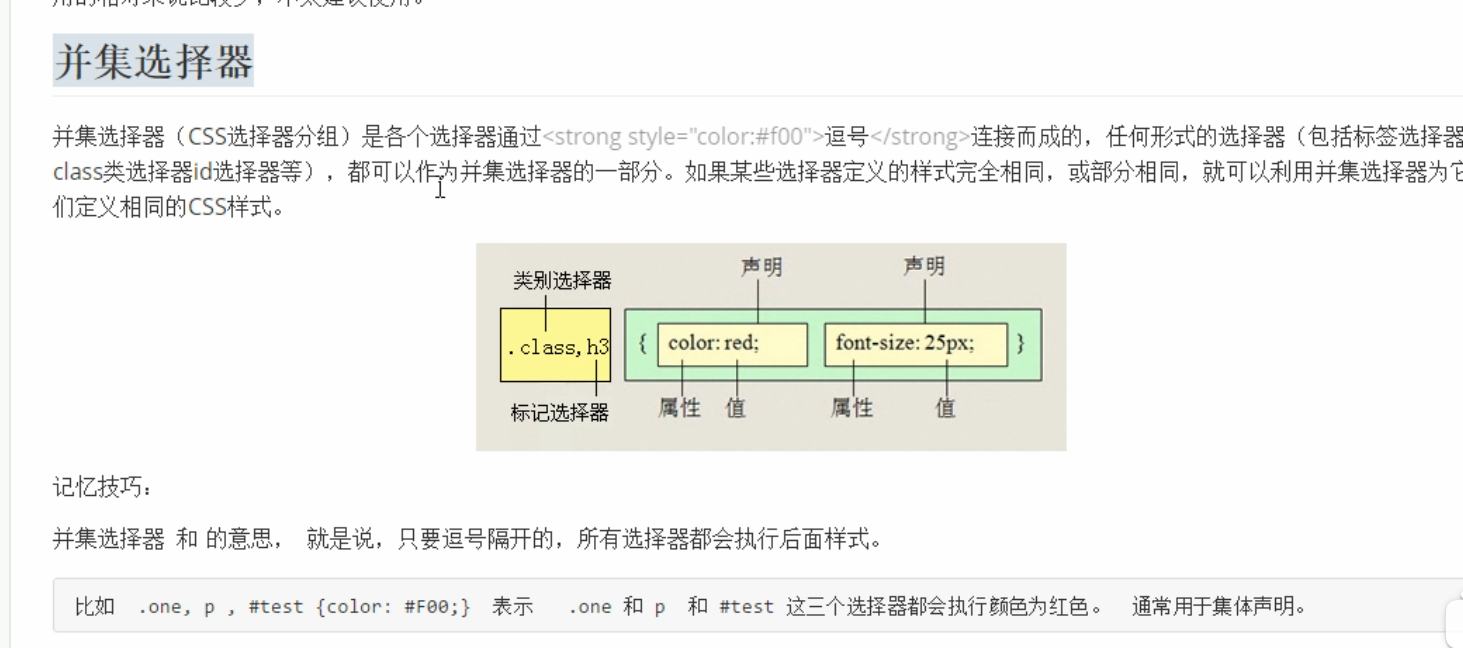
并集选择器

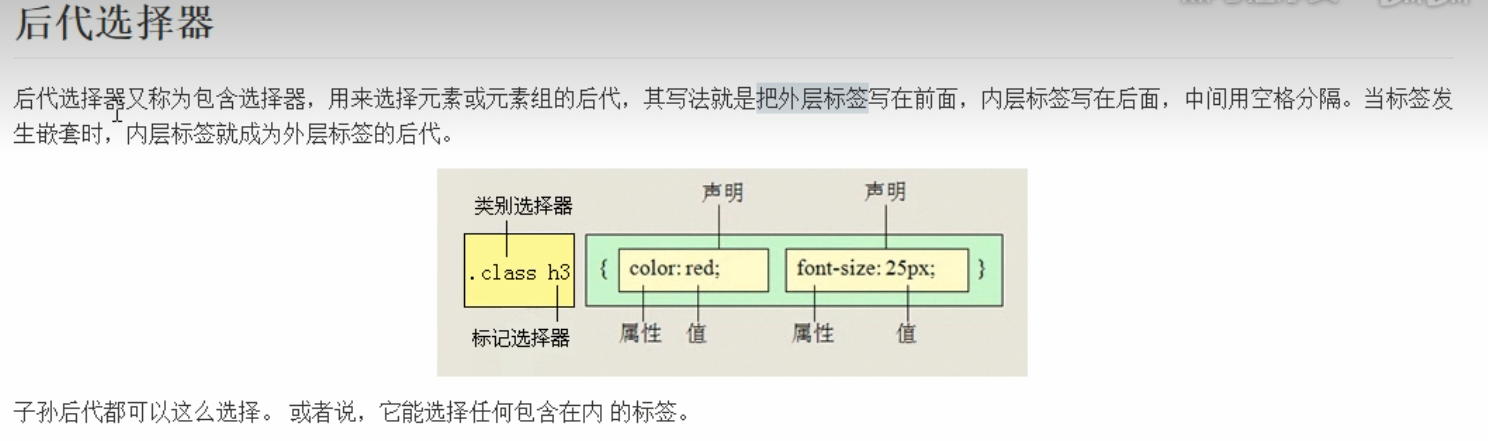
后代选择器

子元素选择器

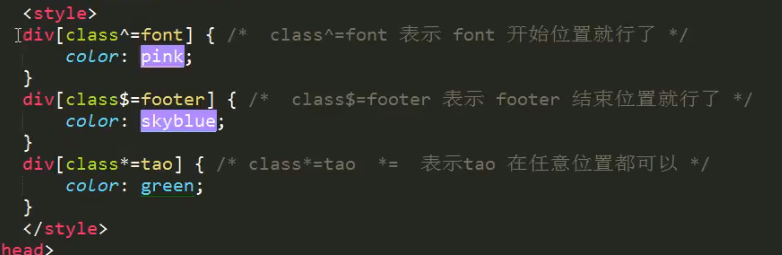
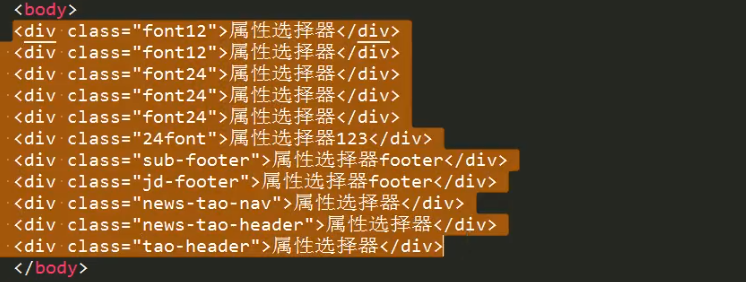
属性选择器
a[title]:hover {
color: red;
}
/* 标签【】中括号中可写此标签的属性,以此选中写了特定属性的标签 */



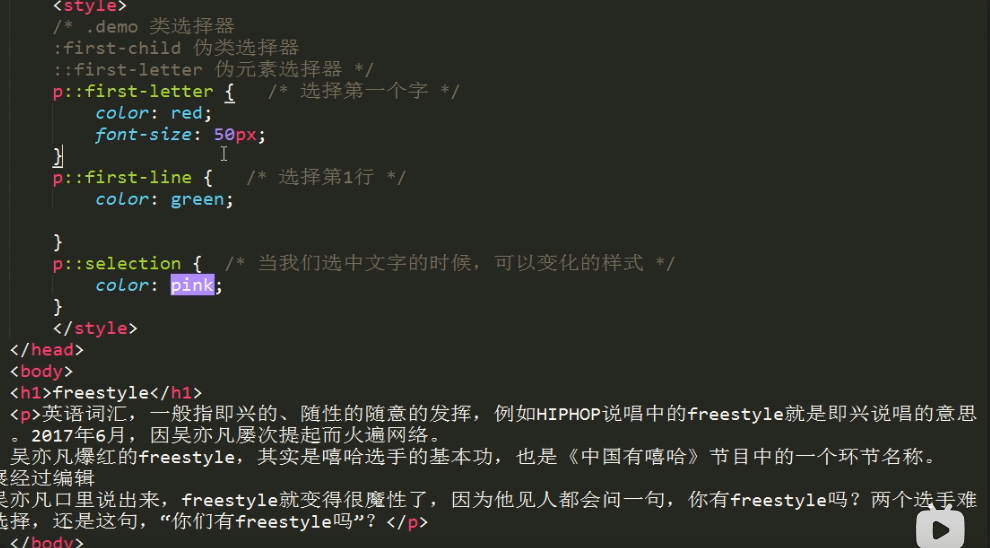
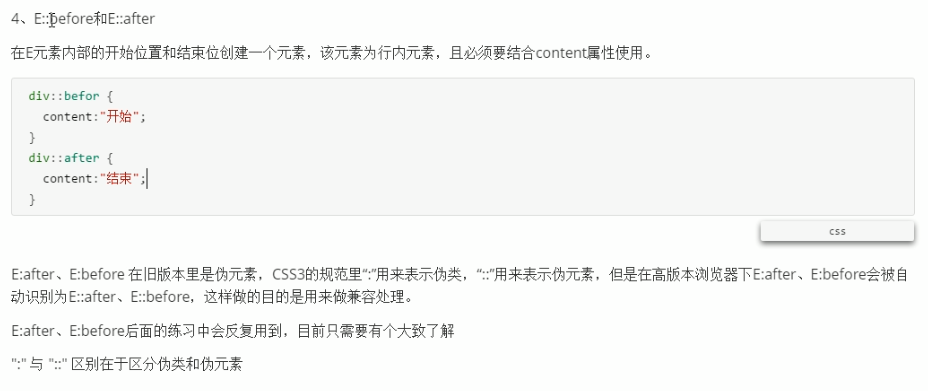
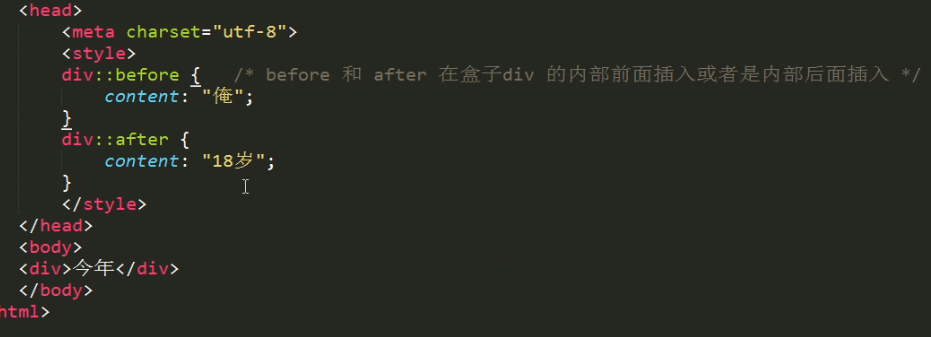
伪元素选择器




css外观属性
颜色




标签显示模式
块级标签
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
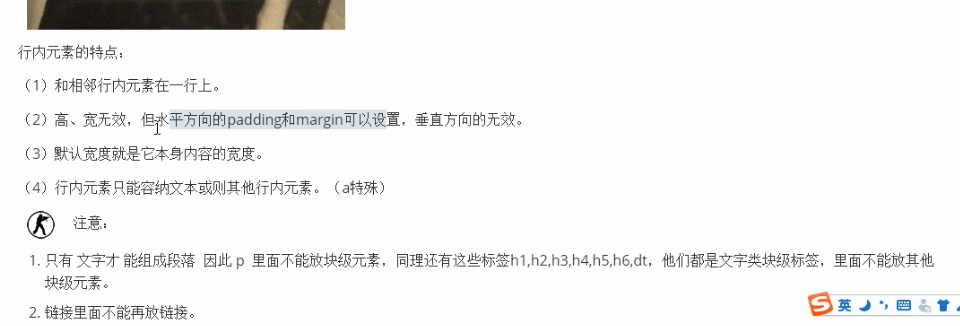
行级标签

两者区别

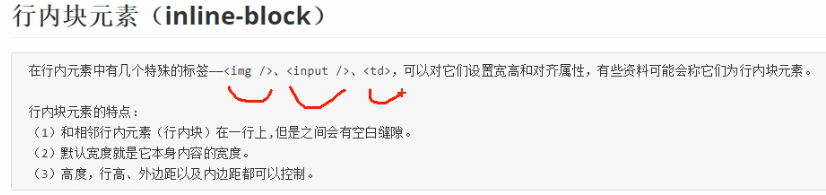
行内块元素

CSS背景
背景位置


背景附着
默认状态是 sroll 背景图像随鼠标滚轮滚动
background-attachment: fixed;
背景简写

背景半透明

背景缩放


多背景图片

凹凸文字效果

CSS三大特性
CSS层叠性

CSS继承性

CSS特殊性



本文章使用limfx的vscode插件快速发布