Vue的学习
1.(1)首先先把npm的仓库地址改为国内的地址
查看安装库的地址
npm config get registry
(2) 如果不是国内的可以改为taobao库
npm config set
registry=https://registry.npm.taobao.org
2.重点来了Vue
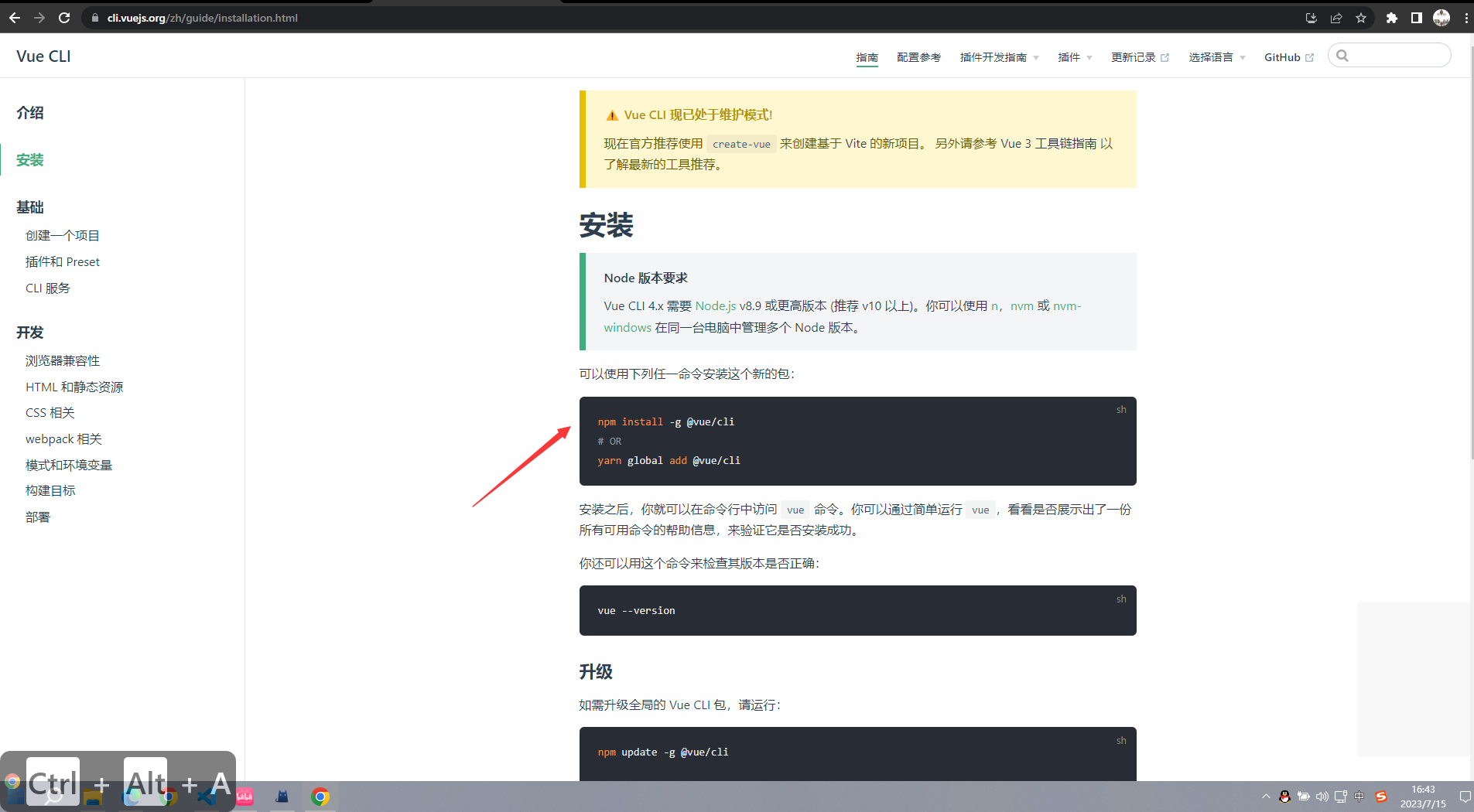
vue cli的安装
这是vue cli官网

npm install -g @vue/cli
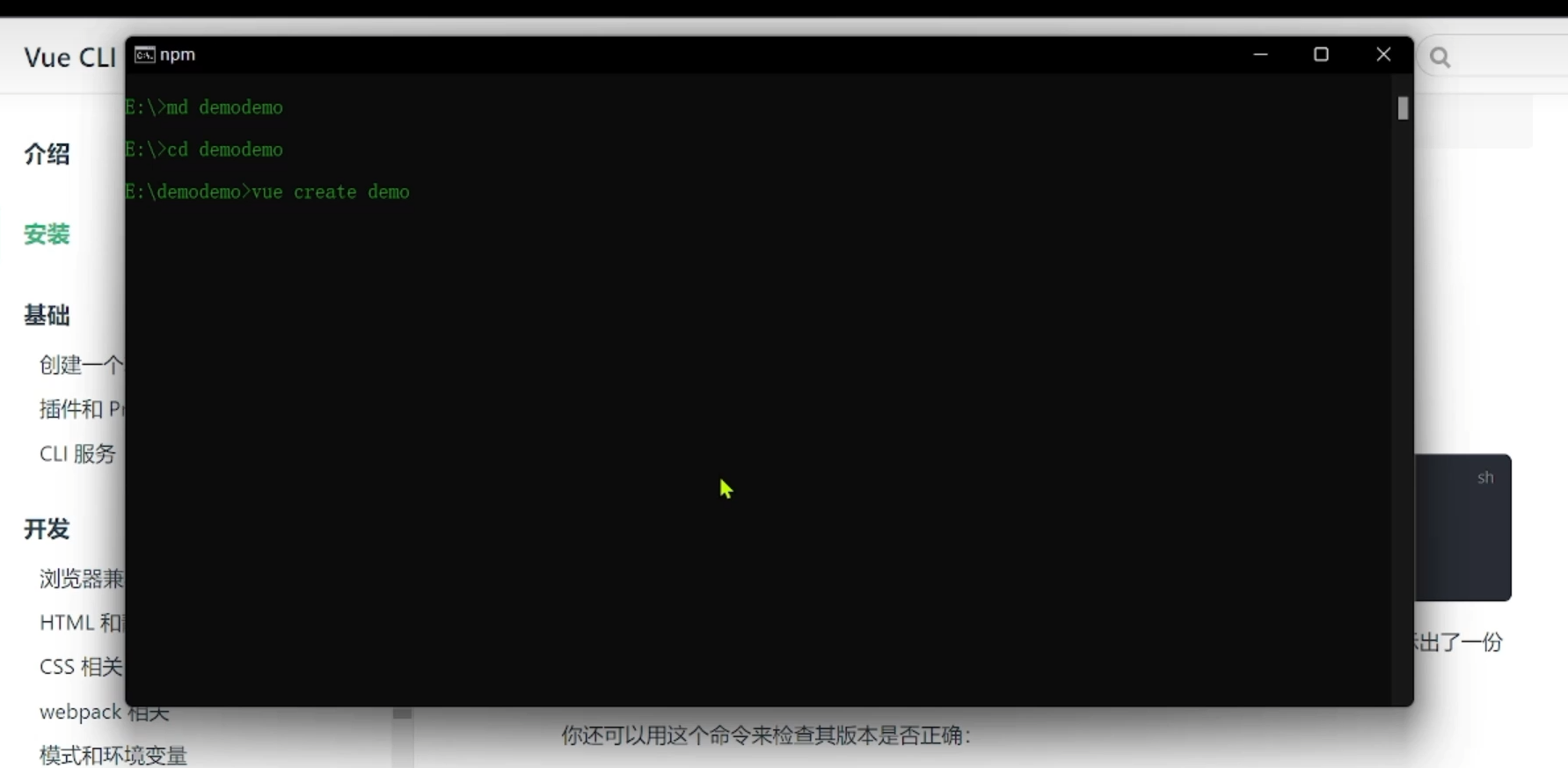
3.创建目录(创建项目)
注意要在安装目录下进行!!!
新建代码
md demodemo
cd demodemo
vue create demo

4.用Viscode打开这个项目
代码:
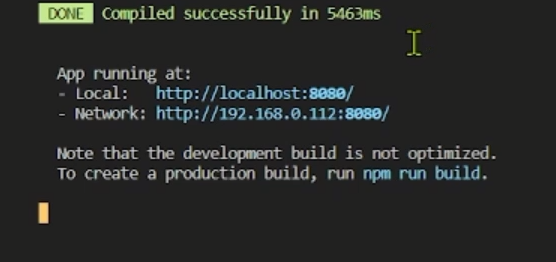
npm run serve

在浏览器访问如果出现这个页面构建完成

5.进入代码页编写代码
后缀Vue基础的代码
<template>
<div></div>
</templale>
<script>
export default {
}
</script>
<style>
</ style>
运行代码访问成功是这个页面这是代码

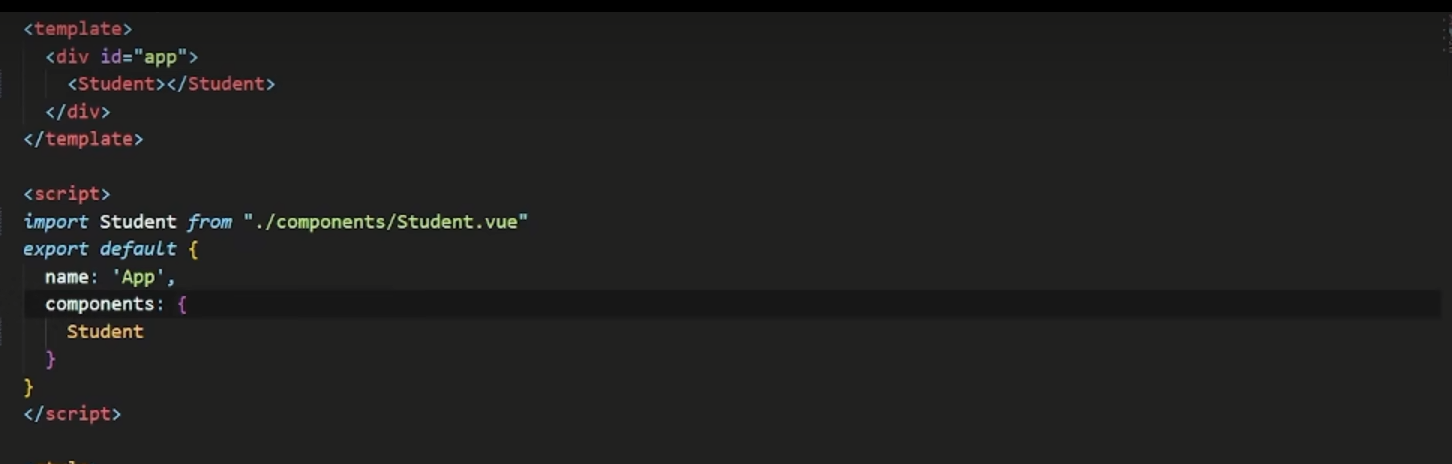
<template>
<div></div>
<student>/student>
</templale>
<script>
import Student from ",/commpents/Student.vue"
export default {
name : 'App'
components:{
student}
}
</script>
<style>
</ style>
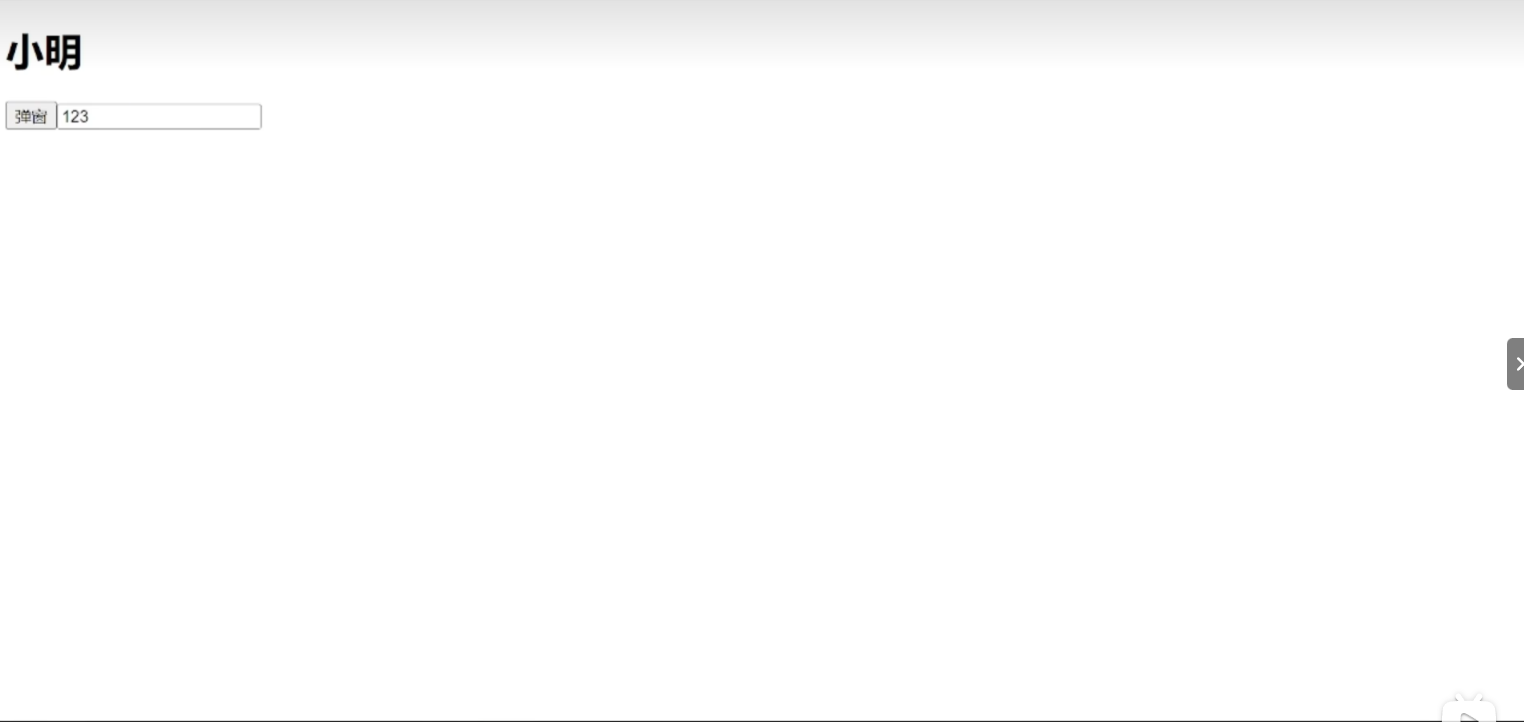
完成好的图片

<template>
<div>
<h1>{{ name }}</h1>
<button @click="test">弹窗</button>
<input v-model="number"/>
</div>
</templale>
<script>
export default {
data() {
return{
name:"xiaoming",
number:"123",
}
},
methods: {
test() {
alert("123")
}
},
}
</script>
<style>
</ style>
运行出这个网页就可以

OK 这就是整体流程!!!
本文章使用limfx的vscode插件快速发布