HTML常用标签
标题标签
<h1>标题标签</h1>
<h2>标题一共六级选</h2>
<h3>由大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
段落标签
<p>段落标签</p>
段落间间隙大
换行标签
<br/>
单标签,强制换行,行于行之间间隙十分小
文本格式化标签
<strong>加粗语义更强烈</strong>
<b>加粗</b>
<em>倾斜语义更强烈</em>
<i>倾斜</i>
<del>删除线语义更强烈</del>
<s>删除线</s>
<ins>下划线语义更强烈</ins>
<u>下划线</u>
div和span标签
div用来布局,独占一行 span用来布局,一行多个
图像标签和路径
图像标签
<img src="图像URL"/>
src是img标签的必须属性(图像标签的特性),它用于指定图像文件的路径和文件名
<img src="图像URL" alt="显示文本"/>
alt替换文本,图像显示不出来的时候用文字替换
<img src="图像URL" title="提示文本"/>
title提示文本,鼠标放到图像上,提示的文字
<img src="图像URL" width="500" height="100"/>
width图像设置宽
height图像设置高
一般只设置一个属性另一个属性则会等比缩放
<img src="图像URL" border="15"/>
border给图像设置边框粗细
图像标签属性注意点
1.图像标签可以拥有多个属性,必须写在标签名的后面 2.属性不分先后顺序,标签名与属性、属性与属性之间用空格分开 3.属性采取键值对格式,属性=“属性值”
路径
目录文件夹:普通文件夹,里面存放素材,比如HTML文件夹,图片文件夹
根目录:打开目录文件夹的第一层就是根目录
相对路径:图片相对于HTML页面的位置
同一级路径(HTML页面和图片同一级)<img src="img.jpg"/>
下一级路径(图片在HTML页面级别的下一级) <img src="images/img.jpg"/>
上一级路径(图片在HTML页面级别的上一级)<img src="../img.jpg"/>
绝对路径:图片在电脑中的位置
网络图片路径唯一<img src="[图像URL](https://i0.hdslb.com/bfs/archive/c8fd97a40bf79f03e7b76cbc87236f612caef7b2.png)"/>
超链接标签
<a href="跳转目标" target="目标窗口弹出方式">文本或图像</a>
href链接目标的url地址 target打开方式_self默认值直接替换当前页面_blank新窗口打开保留之前窗口
外部链接
<a href="http://www.qq.com">腾讯</a>
内部链接
网页内部跳转
<a href="首页.html">首页</a>
空链接
<a href="#">空连接</a>
下载链接
地址链接的是文件.exe或者是zip等压缩包形式,地址链接的是文件.exe或者是zip等压缩包形式
<a href="img.zip">下载链接</a>
网页元素链接
文本、图像、表格、音频、视频等都可以添加超链接
<a href="http://www.qq.com"><img src="img.jpg"></a>
锚点链接
点击链接,可以快速定位到页面中的的某个位置
在链接文本的href属性中,设置属性值为#名字的形式
<a href="#two">第二集</a>
找到目标位置标签,里面添加一个id属性=刚才的名字
<h3 id="two">第二集介绍</h3>
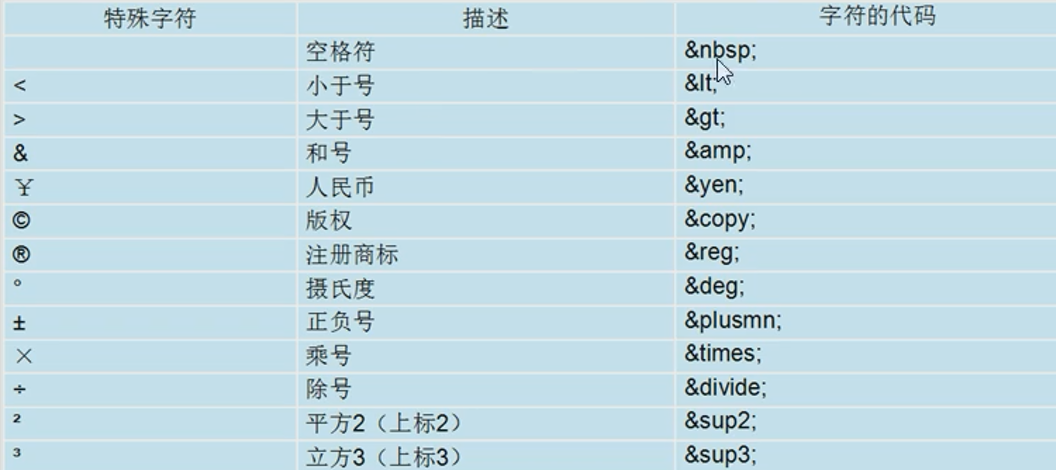
特殊字符

本文章使用limfx的vscode插件快速发布