表格标签
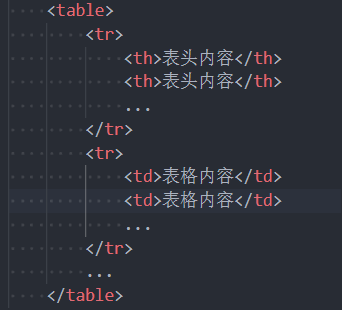
表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
- table定义表格的标签
- tr用于定义表格中的行,必须嵌套在table标签中
- td定义表格中的单元格,必须嵌套在tr标签中
- td指表格数据,即单元格的内容
表头单元格标签
th表示表头部分
表头单元格位于表格第一行或第一列,表头单元格里面的文本内容加粗居中显示

表格属性
这些属性写在table标签里面
 表格设置宽高
表格设置宽高
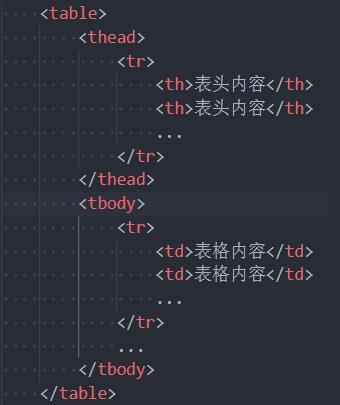
表格结构标签
将表格分割成表格头部和表格主体两大部分
thead标签表格头部区域,一般位于第一行
tbody标签表格主体区域,主要放数据主体

合并单元格
合并单元格方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
目标单元格
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲
- 先确定是跨行还是跨列
- 找到目标单元格,写上合并方式=合并的单元格数量。比如:
<td colspan="2"></td> - 删除多余的单元格
列表标签
无序列表
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
ul不能放其他标签li可以 list-style:none;去掉圆点
有序列表
<ol>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
ol不能放其他标签li可以
自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
表单标签
一个完整的表单由表单域、表单控件(表单元素)、提示信息3个部分组成
表单域
包含表单元素的区域
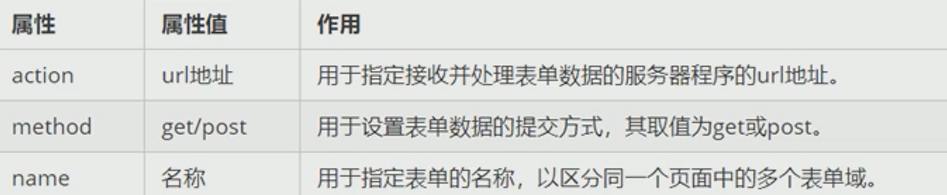
form标签用来定义表单域,实现用户信息的收集和传递,把范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域名称">各种表单元素控件</form>

表单控件(表单元素)
表单元素允许用户在表单中输入或选择的内容控件
input表单元素
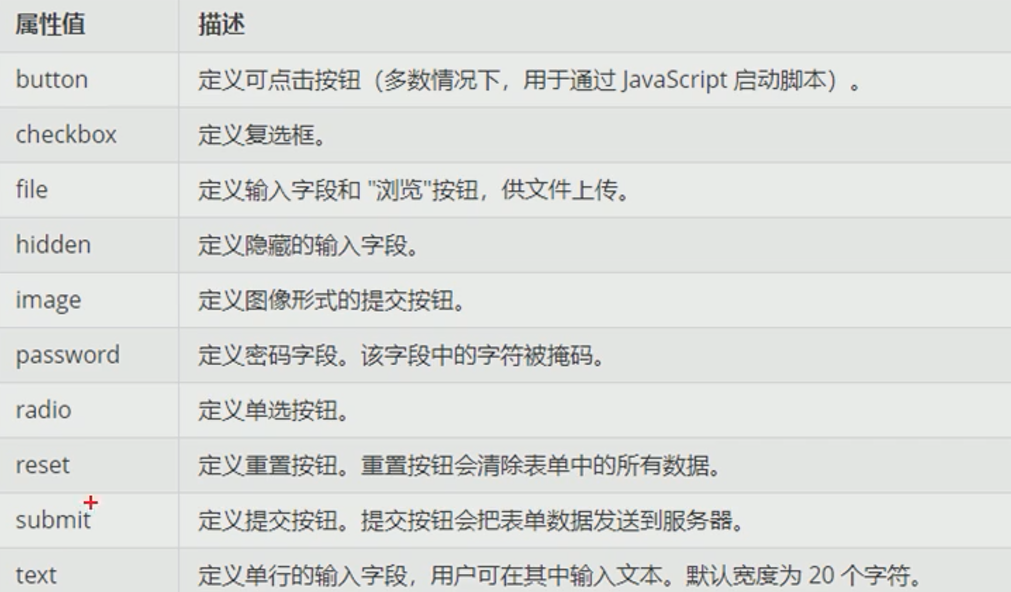
input标签为单标签用于收集用户信息,包含一个type属性,根据不同的type属性值,输入字段拥有很多形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值"/>
type属性:
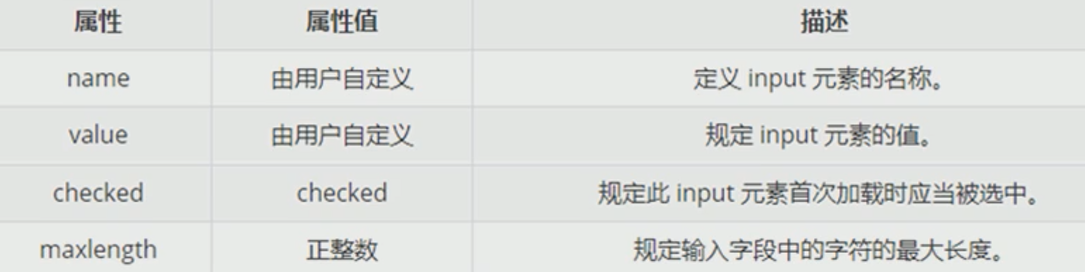
 input其他属性:
input其他属性:
 name是表单元素名字,性别单选按钮必须有相同的名字name,才以实现多选一
value是文本初始值
name是表单元素名字,性别单选按钮必须有相同的名字name,才以实现多选一
value是文本初始值
label标签
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
绑定表单元素,点击label标签内的文本时,自动将光标跳转对应表单元素,label标签的for属性应当与相关元素的id属性相同
select下拉表单元素
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
option中定义select="selected"时,当前项即为默认项
textarea文本域
<textarea cols="30" rows="10">
留言
</textarea>
用户输入内容较多时使用textarea标签 cols="每行中的字符数",rows="显示的行数"
本文章使用limfx的vscode插件快速发布