css选择器
css分为基础选择器和复合选择器
基础选择器
- 标签选择器 HTML标签名作为选择器
- 类选择器 单独选一个或某几个标签 需要用class属性来调用class类 class属性中可以写多个类名,多个类名用空格隔开,这个标签可以分别具有这些类名的样式,可以被多个人使用
- id选择器 以id属性来设置id属性,css中id选择器以#定义 id选择器只能调用一次,别人不能再使用这个id名的属性
- 通配符选择器 *它表示选取页面中所有元素,不需要调用
css字体属性
- font-family定义文本的字体系列 各种字体用逗号隔开,空格隔开的多个单词组成的字体要加引号,多个字体时,浏览器兼容哪个就显示哪个,可以给body直接定义字体
- font-size属性定义字体大小 body指定全文字体大小标题但标题比较特殊,需要单独指定文字大小
- font-weight属性设置字体粗细 normal默认正常字体 bold加粗 bolder特粗体 lighter细体 font-weight:700效果等价于font-weight:bold正常字体加粗 font-weight:400效果等价于font-weight:normal,可以让标题字体大小不变粗细正常
- font-style属性设置字体风格 normal倾斜字体改成不倾斜 italic正常字体改成倾斜
- font字体复合属性
固定格式
font: font-style font-weight font-size/line-height font-family
书写顺序不能更换,不需要的属性可以省略,但必须保留font-size和font-family属性,否则属性不起作用
font: italic 700 16px 'Microsoft YaHei';
css文本属性
定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
- color属性定义文本颜色
- text-align属性设置元素内文本内容的水平对齐方式 left左对齐(默认值) right右对齐 center居中对齐
- text-decoration属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线 none默认没有装饰线 underline下划线 overline上划线 line-through删除线
- text-indent段落首行缩进 text-indent:2em首行缩进两个字符 em是一个相对单位,就是当前元素1个文字的大小
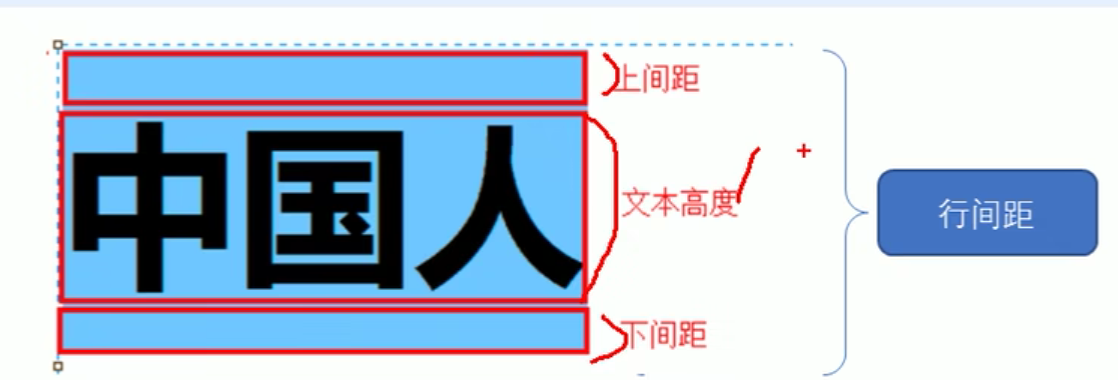
- line-height行间距,控制文字行与行之间的距离
 测量行高:从上一行最下方量到下一行的最下方
测量行高:从上一行最下方量到下一行的最下方
css引入方式
- 内部样式 将css代码单独放到style标签中,style标签一般放在head标签中
- 行内样式
在元素标签内部的style属性中设置css样式
<div style="color: red"></div> - 外部样式
样式单独写到css文件中,之后把css文件引入到HTML页面中使用
新建一个后缀名为.css的样式文件,把所有css代码都放入此文件中,此文件只写样式
在HTML页面中,使用link标签引入这个文件
<link rel="stylesheet" href="css文件路径">
hr 一条实线
emmet语法
- 生成标签直接输入标签名按tab键即可
- 生成多个相同标签:div*3生成3个div
- 父子级关系标签用>:ul>li
- 兄弟关系标签用+:div+p
- 生成带有类名或者id名字的:div.nav或div#nav
- 生成div类名是有顺序的,用自增符号<span data-formula=":.demo*5生成5个div类名为demo自增
- 生成标签内部写内容用{}表示:div{喜欢}*5生成5个div内容都为喜欢 div{" aria-hidden="true">}*3生成3个div内容为123递增
复合选择器
对基础选择器进行组合形成的
- 后代选择器 选择父元素里面的子元素,外层标签写在前面,内层标签写在后面,中间用空格分隔 若有两个父子标签都相同,可以在父类中添加一个类用于区分 .nav a{}选择nav里面所有的a标签,a标签是nav的后代
- 子选择器 只能选择作为某元素的最近一级子元素,选亲儿子元素 .nav>a选择nav的子元素a,只选亲儿子,其儿子后代元素不起作用
- 并集选择器 可以选择多组标签,同时为他们定义相同的样式 div,p{}同时修改div和p标签的样式
- 伪类选择器
(1)链接伪类:
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未松开的链接)
四种选择器上述顺序不可颠倒
(2):focus伪类选择器:
用于选取获得焦点的表单元素
input:focus{ background-color:red; }谁获得光标谁背景颜色改为红色
css元素显示模式
块元素
常见块元素:h1-h6,p,div,ul,ol,li 块级元素特点:独占一行,宽高内外边距可以设置 文字类的元素内不能使用块级元素p标签不能放块级元素特别是div,h1-h6也不能放其他块级元素
行内元素
常见行内元素:a,strong,b,em,i,del,s,ins,u,span 行内元素特点:一行显示多个,宽高设置无效,默认宽度本身内容宽度,行内元素只能容纳文本或其他行内元素,特殊情况a里面可以放块级元素
行内块元素
img、input、td他们同时具有块元素和行内元素的特点,称为行内块元素 行内块元素特点:一行可以显示多个,但是他们之间有空隙,默认宽度是它本身内容的宽度,宽高内外边距可以设置
元素显示模式转换
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块块元素:display:inline-block;
文字垂直居中
让line-height与盒子高度一致
css背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
- background-color背景颜色 元素背景默认透明transparent
- background-image背景图片 常见logo装饰性小图片,超大背景图,便于控制位置 background-image: none无背景图 background-image: url(images/o.jpg)使用绝对或相对地址指定背景图像
- background-repeat背景平铺 background-repeat: repeat默认情况平铺 background-repeat: no-repeat不平铺 background-repeat: repeat-x横向平铺 background-repeat: repeat-y纵向平铺
- background-position背景图片位置 background-position: x y; (1)参数是方位名词center,right,left,top,bottom background-position: center top;水平居中,方位名词可调换顺序效果一样 background-position: top;此时第一个参数是靠上对齐是y轴,第二个参数是x省略水平居中显示 background-position: right;此时第一个参数是靠右对齐是x轴,第二个参数是y省略垂直居中显示 (2)参数是精确单位 第一个一定是x坐标,第二个一定是y坐标 如果只指定一个数值,那么该数值一定是x坐标,另一个默认垂直居中 (3)参数是混合单位 第一个一定是x坐标,第二个一定是y坐标 background-position: center 40px; background-position: 40px center;等价于background-position: 40px;
- background-attachment背景固定 background-attachment:scroll | fixed scroll:背景图像是随对象内容滚动(默认) fixed:背景图像固定
- 背景复合 没有特定的书写顺序,一般顺序为 background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
- 背景色半透明 background: rgba(0,0,0,0.3) 最后一个参数是透明度,取值范围在0-1之间,0.3也可以写成.3 背景半透明对盒子内容不受影响
本文章使用limfx的vscode插件快速发布