css三大特性
- 层叠性 样式冲突执行后来的样式(就近原则)
- 继承性 子标签继承父标签某些样式(text-,font-,line-这些元素开头的可以继承,壹基金color属性) 行高继承性 行高1.5就是当前元素文字大小的1.5倍
- 优先级
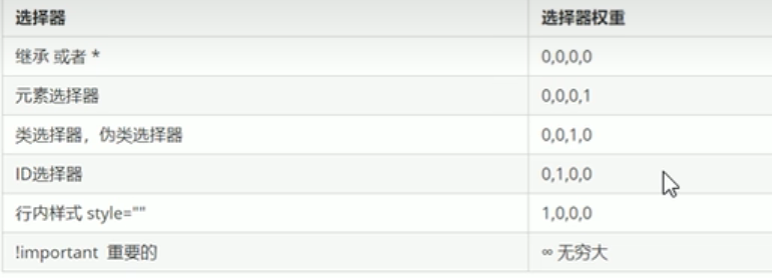
继承(继承权重是0)或通配符选择器*<元素选择器<类选择器、伪类选择器<id选择器<行内样式style=""<!important
 a连接浏览器默认制定了一个样式,蓝色的有下划线
复合选择器权重叠加
权重虽然会叠加但是不会进位
ul li权重 0,0,0,1+0,0,0,1=0,0,0,2
.nav li权重 0,0,1,0+0,0,0,1=0,0,1,1
a连接浏览器默认制定了一个样式,蓝色的有下划线
复合选择器权重叠加
权重虽然会叠加但是不会进位
ul li权重 0,0,0,1+0,0,0,1=0,0,0,2
.nav li权重 0,0,1,0+0,0,0,1=0,0,1,1
盒子模型
- border边框 border-width:边框粗细单位px 边框样式 border-style:solid实线边框 border-style:dashed虚线边框 border-style:dotted点线边框 border-color:边框颜色 边框复合写法 border:1px solid red;没有顺序(1像素实线红色边框) 边框分开写 border-top:1px solid red;上边框 border-bottom:1px solid red;下边框 表格的细线边框 表格相邻边框合并:border-collapse:collapse 边框会影响盒子大小,盒子原始大小为200x200设置边框10后,盒子大小变为220x220,实际开发测量时,测量内部不包括边框
- content内容
- padding内边距(内容与盒子边框的距离) padding-top上内边距 padding-bottom下内边距 padding-left左内边距 padding-right右内边距 复合写法: padding:5px 1个值,上下左右5像素内边距 padding:5px 10px 2个值,上下5左右10像素内边距 padding:5px 10px 20px 3个值,上5左右10下20像素内边距 padding:5px 10px 20px 30px 4个值,上5右10下20左30像素内边距 内边距会影响盒子大小,盒子原始大小为200x200设置内边距10后,盒子大小变为220x220,实际开发测量时测量盒子大小后再测量内边距,现盒子大小设定为测量大小-内边距 若盒子未设置width/height则padding不会影响盒子大小,父标签设置了宽高,若子标签也有宽高则padding会撑大盒子若不写则不会
- margin外边距(一个盒子与另一个盒子之间的距离) margin-left左外边距 margin-right右外边距 margin-top上外边距 margin-bottom下外边距 复合写法与padding一致 盒子水平居中:盒子必须指定宽度。盒子左右外边距都设置为auto。margin: 0 auto; 行内元素或者行内块元素水平居中给其父元素添加text-aline: center; 嵌套元素垂直外边距塌陷,父元素和子元素上边距重合,父元素有上外边距同时子元素也有上外边距,此时父元素会跟随较大的外边距值,解决方案: (1)为父元素定义上边框 (2)为父元素定义内边距 (3)为父元素添加overflow: hidden(不会改变盒子的大小)
- 清除内外边距
*{ padding: 0;清除内边距 margin: 0;清除外边距 }行内元素尽量只设置左右内外边距
本文章使用limfx的vscode插件快速发布