node-red中写set,invoke结点
前言
书接上文 node-red 中写一个get结点: https://www.limfx.pro/ReadArticle/3246/nodered-zhong-xie-yi-ge-get-jie-dian
创建流程
具体参考上文 node-red中写一个get结点,本文只贴出代码内容
set结点
cfet2app中使用set
在cfet2app程序中输入
set /relay/Resource/new_variable/123
就创建了变量/relay/Resource/new_variable
这时候
get /relay/Resource/new_variable
就会返回123
通过url方式使用set
set是使用 url + post方法实现的
set结点代码如下:
//cfet-set.js
module.exports = function(RED) {
function cfetSetNode(config) {
const axios = require('axios');
RED.nodes.createNode(this,config);
var url="http://localhost:8003"+config.url;
var node = this;
node.on('input', function(msg) {
axios.post(url).then(response => {
// 打印响应数据
msg.payload=response.data;
node.send(msg);
}).catch(error => {
msg.payload=error;
node.send(msg);
});
});
}
RED.nodes.registerType("cfet-set",cfetSetNode);
}
<!-- cfet-set.html-->
<script type="text/javascript">
RED.nodes.registerType('cfet-set',{
category: 'cfet',
color: '#a6bbcf',
defaults: {
name: {value:""},
url: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"cfet-set";
}
});
</script>
<script type="text/html" data-template-name="cfet-set">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
<div class="form-row">
<label for="node-input-url"><i class="fa fa-tag"></i> Url</label>
<input type="text" id="node-input-url">
</div>
</script>
<script type="text/html" data-help-name="cfet-set">
<p>A simple node that sets config resource from cfet</p>
</script>
invoke结点
cfet2app中使用set
在cfet2app程序中输入
invoke /configSave/ConfigsLoadAll
这时会调用/configSave/ConfigsLoadAll这个method
这个method的功能是将CFET2APP/thingConfig/configSave/configPath.json的内容读入并创建新变量
通过url方式使用invoke
invoke是使用 url + put 方法实现的
invoke结点代码如下:
//cfet-invoke.js
module.exports = function(RED) {
function cfetInvokeNode(config) {
const axios = require('axios');
RED.nodes.createNode(this,config);
var url="http://localhost:8003"+config.url;
var node = this;
node.on('input', function(msg) {
axios.put(url).then(response => {
// 打印响应数据
msg.payload=response.data;
node.send(msg);
}).catch(error => {
msg.payload=error;
node.send(msg);
});
});
}
RED.nodes.registerType("cfet-invoke",cfetInvokeNode);
}
<!-- cfet-invoke.html-->
<script type="text/javascript">
RED.nodes.registerType('cfet-invoke',{
category: 'cfet',
color: '#a6bbcf',
defaults: {
name: {value:""},
url: {value:""}
},
inputs:1,
outputs:1,
icon: "file.png",
label: function() {
return this.name||"cfet-invoke";
}
});
</script>
<script type="text/html" data-template-name="cfet-invoke">
<div class="form-row">
<label for="node-input-name"><i class="fa fa-tag"></i> Name</label>
<input type="text" id="node-input-name" placeholder="Name">
</div>
<div class="form-row">
<label for="node-input-url"><i class="fa fa-tag"></i> Url</label>
<input type="text" id="node-input-url">
</div>
</script>
<script type="text/html" data-help-name="cfet-invoke">
<p>A simple node that invokes method from cfet</p>
</script>
最后需要更新package.json,代码如下:
{
"name": "cfet2app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "ye",
"license": "ISC",
"node-red": {
"nodes": {
"cfet-get": "cfet-get.js",
"cfet-set": "cfet-set.js",
"cfet-invoke": "cfet-invoke.js"
}
},
"dependencies": {
"axios": "^1.5.0"
}
}
至此两个新结点创建完成
测试验证
set测试
我们拿一个/relay/Resource/set_test变量作为测试,一开始是未创建这个变量的,get会返回NULL
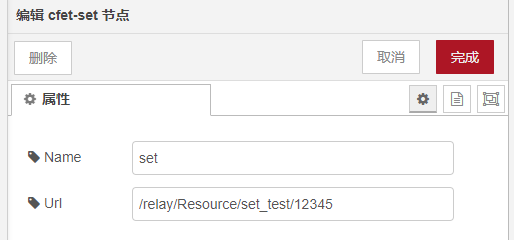
然后打开node-red,搭建测试流程,编辑set结点属性如下图所示
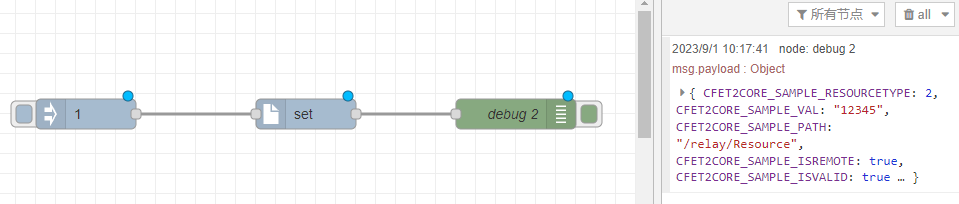
可以看到inject结点产生一个信号后输入到set结点,然后set结点发送了一条post请求,并接收到了返回的响应报文,最后在debug2结点处输出,如右侧栏所示
这时回到cfet2app程序中输入get /relay/Resource/set_test,返回12345,说明set结点成功发送了post报文并被接收
invoke测试
我们拿一个/relay/Resource/invoke_test变量作为测试,一开始是未创建这个变量的,get会返回NULL
编辑CFET2APP/thingConfig/configSave/configPath.json的内容如下
{
"ConfigPaths":{
"/relay/Resource/invoke_test": 54321
}
}
之后调用的/configSave/ConfigsLoadAllmethod会读取CFET2APP/thingConfig/configSave/configPath.json的内容并创建/relay/Resource/invoke_test变量,赋值为54321
然后打开node-red,搭建测试流程,编辑invoke结点属性如下图所示
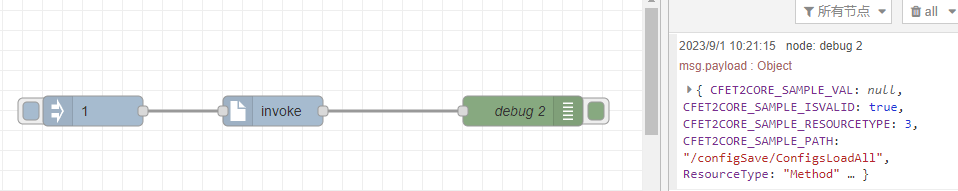
可以看到inject结点产生一个信号后输入到invoke结点,然后invoke结点发送了一条put请求,并接收到了返回的响应报文,最后在debug2结点处输出,如右侧栏所示
这时回到cfet2app程序中输入get /relay/Resource/invoke_test,返回54321,说明invoke结点成功发送了put报文并被接收
经过测试,get,set,invoke结点都能正常运行并完成功能
本文章使用limfx的vscode插件快速发布