DataProcessPlatform
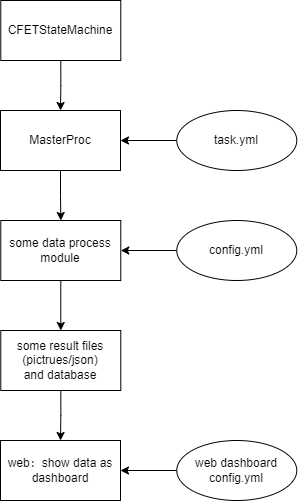
整体架构

CFETStateMachine在应该调用数据处理时进行调用masterproc task.yml ...进行数据处理,
masterproc再调用相应的数据处理程序进行数据处理
数据处理程序处理数据生成结果文件
网址根据配置,将数据结果展示出来
数据处理程序设计
result files需要设计一些固定格式
首先需要有key,方便查找一些关键结果,类似shot,考虑作为一个实验结果的文件夹name
然后是时间,方便根据时间查看实验结果,直接使用文件夹生成time or 类似球磨使用数据库存储?
需要提供一些通用的库,方便数据处理程序使用
数据处理程序需要读取数据,可能需要一些通用的读取函数,类似于python的pandas库,目前感觉JDDB可以接着用
还有写数据结果的库,需要提供写到文件或者者写到数据库的功能
数据库:可选
- mongoDB
Web
网站,将数据结果展示出来
首先需要设计dashboard,考虑dashboard什么都有可能装,需要尽可能通用
并且需要支持多级dashboard,类似球磨,主页dashboard点进x号球磨,是x号球磨的dashboard
支持常见的字段展示,支持简单布局,样式
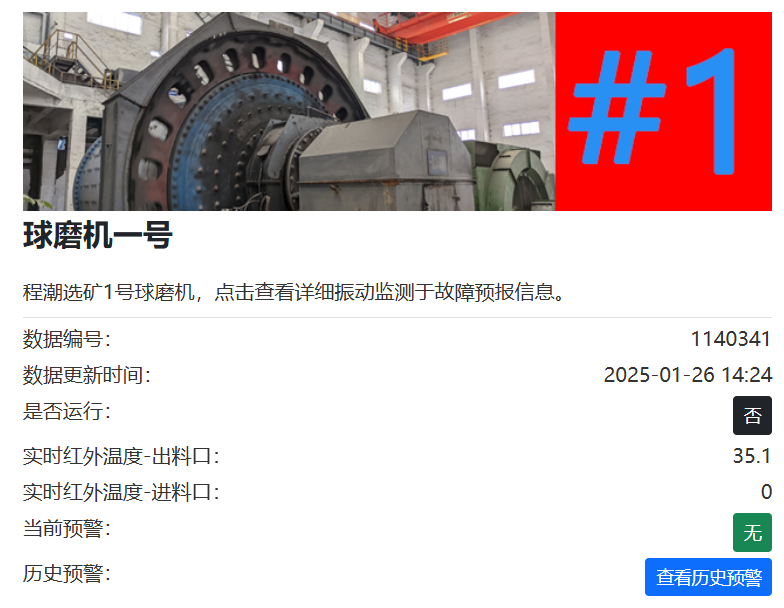
参考程潮球磨网站
功能
web加载配置的yml文件,根据配置文件将其渲染出来
dashboard 支持常见的字段展示及其配置
支持简单的布局,样式
数据支持从http/数据库/本地文件 拿
支持传入参数
支持dashboard套dashboard
支持重复展示dashboard,传入数据数组,展示对应数组个数的dashboard
DashBoard设计
布局
dashboard支持简单的布局
cfet 的 widget ui?
字段
首先考虑到需要包含常见的基础的字段
- num:数值
- text:文字
- bool:布尔
- time: 时间
- button:按钮 跳转dashboard
- picture:图片
- dashboard:直接引用一个dashboard,作为内容嵌入
- input:输入,查找数据之类的
字段属性
对于字段的属性,暂时有以下几个
-
name:字段名字
-
source:数据来源,uri/file path or dashboard.yml
-
params:传入的参数 可选 对于字段是dashboard才有这个,作为参数传给引用的dashboard
- name: "实验数据" source: "experiment-dashboard.yml" params: experimentid: "12345" refreshinterval: "10s"在引用的dashboard中可以在各处使用传入的参数 使用```blockformula_editor包围
total_energy: label: "总能量" value: "56.4" unit: "kJ" color: "#4F46E5" data_source: uri: "https://example.com/api/experiment/$experimentid $/total_energy" refresh_interval: "$refreshinterval$" ``` 对于传入的参数,需要可以支持简单的计算,之前常使用的<span data-formula="experimentid_2 " aria-hidden="true"></span>00 `$experimentid_2 $00=experimentid/pow(10,2)+00 ` 即12300 -
refreshinterval :刷新时间 对于这个字段,多久刷新一次
-
type:字段格式
datetime number text bool picture dashboard button -
format:数据显示格式
时间 format: type: "datetime" input_format: "ISO8601" # 输入格式(ISO 时间格式) output_format: "YY-MM-DD HH:mm:ss" # 输出格式 25.03.27 09:23:12 数值 format: // input 2.8999 type: "float" # 小数 precision: 2 # 保留两位小数 2.89KJ prefix: "" #前缀 suffix: " kJ" # 单位后缀 format: // input:0.8999 type: "percentage" # 百分比 precision: 2 # 保留两位小数 89.99% prefix: "" #前缀 suffix: "%" # 单位后缀 -
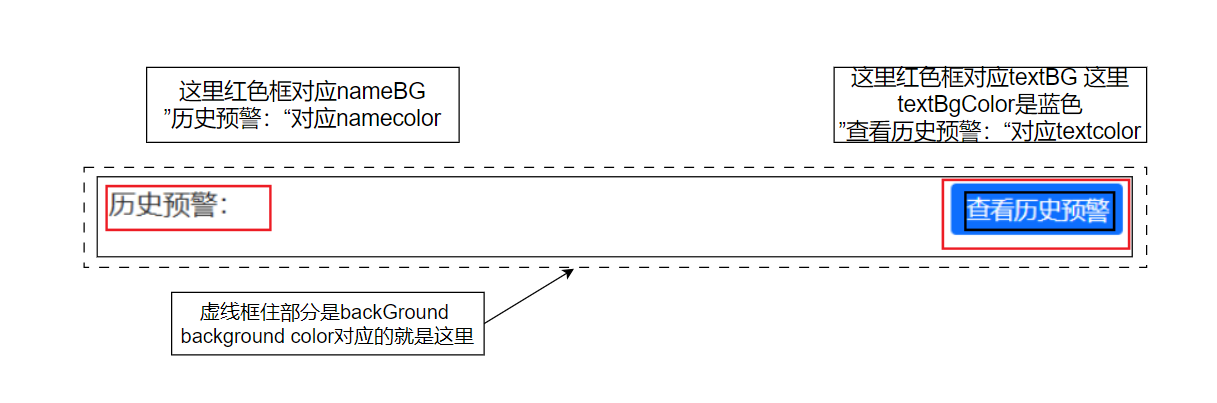
style:样式 可选,没写使用default style 在dashboard中有一个default style
background_color: "#333333" // 背景色 name_color: "#333333" // 字体颜色 name_background_color: "#333333" // name背景色 text_color: "#333333" // text颜色 text_backGround_color: "#333333" //text背景色 font_size: "14px" //字体大小简单的示意图如下,框的比较粗糙,大概是这样的


考虑cfet的widget UI实现
-
需要实现yml文件自动转成customview文件
使用python?,是cfet启动自动转一份还是提前转好?
-
对于读取本地文件夹结果以及图片
开发thing?
那么对于数据拿取会不会速度较慢,如果拿大片数据
同时涉及数据解析问题
-
读取数据库数据
对于数据库读数据开发一个thing?
-
其次需要支持全局参数uri?输入一个key加载对应数据,或者输入一个key,支持显示key,key+1一系列的数据
全局参数可以通过设置realy实现,将一个变化值作为uri的一部分如何实现?
-
布局问题,是使用widgetui手动调整还是代码生成
-
作为数据查看网站是否需要支持查询功能?
比如大于某个值的数据集合等等
个人目前想法是先做简单点,先实现基础的功能,参考ballmill2的网页
本文章使用limfx的vscode插件快速发布